The health and well-being of working people to get a better life is essential. Through communities and connecting people in a holistic way, we created the HealthFitness app for the Trustmark company. The HealthFitness app was created in 9 months. I worked remotely from my home in Bogotá for the Trustmark located in Chicago USA. All this was possible thanks to a great multidisciplinary work team, very focused.
The challenge
The HealthFitness team expanded its strategic horizon and positioned itself as a cutting-edge company, which is why they wanted an app. They looked for Globant as a strategic and technological ally and thus be able to develop their business idea in digital.
We went through several stages to get from the initial ideas to the development of the mobile MVP. We had a discovery stage to understand the business challenges and objectives. Later we focus on designing and developing the MVP ideas with the features chosen for the first release.
This is the story of the HealthFitness app that went from post-its to launching an iOS and Android app in 9 months.
The Process
The work process was quite positive because there was camaraderie between the client and Globant, therefore the relationship was very positive. Discovery’s 4-week process was hard and complex work. However, it turned out very well because it was the strategic tip of the development. During the discovery we carry out these activities
Stakeholder Map
During this process we made a clear identification of the participants. With this tool we understood the relationships of all stakeholders and the needs of each one.
Product Goals and OKRs
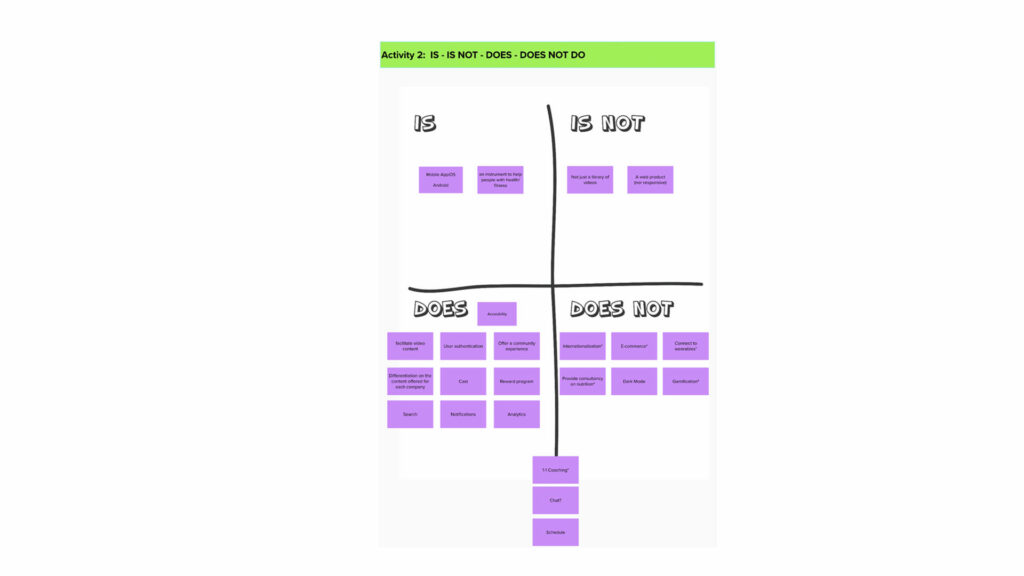
This was one of the most entertaining activities on Discovery. The reason is that there were many general ideas about what should be the most important features of the HealthFitness App. For this reason, we did a divergence exercise to understand the different visions of what the product was and was not.

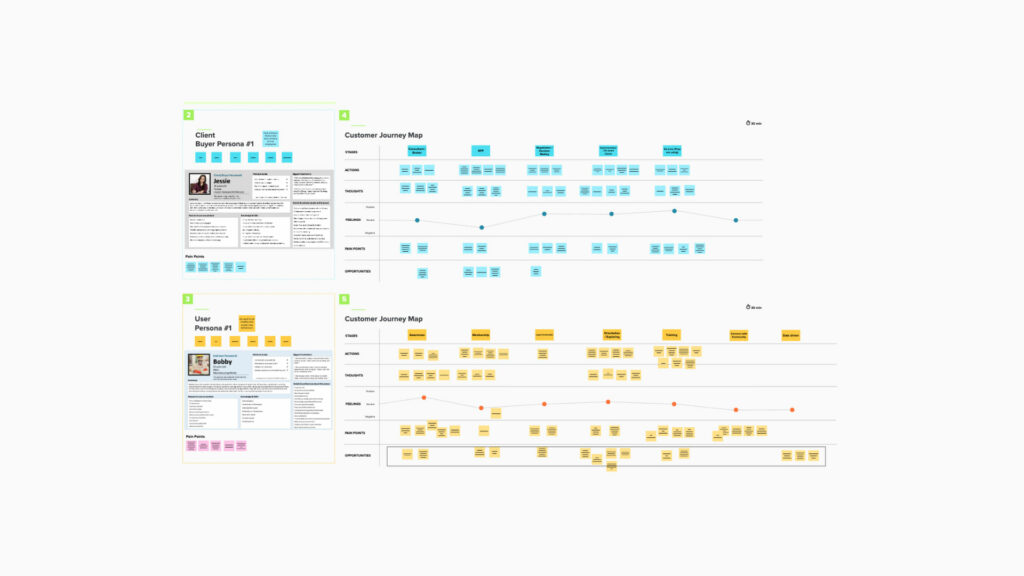
User Personas
Trustmark is an innovative company, since its design team had already identified its user personas. With the user personas we did a recognition and analysis of the pain points. We also discovered that their customers were very different from their users. The user archetypes could be summarized as:
- Manufacturing workers: People who worked in industries and factories
- Remote white collar: People who work from their homes or places of residence
- In-office white collar: People who go to an office every day
Journey Map
As a team, we designed the Journey Map of the digital experience and thus we had a clear idea of the stages that a current HealthFitness app user goes through and how we could extrapolate this to the HealthFitness app. With this exercise we obtained valuable information on the steps that would have to be taken in the following exercises.

Accessibility
We conducted an analysis of our users and we discovered that many of them had physical and motor disabilities. Our users needed an accessible and adjusted HealthFitness app according to their needs. This is why we used the WCAG 2.1 standard and the mindset was generated among all the accessibility team.
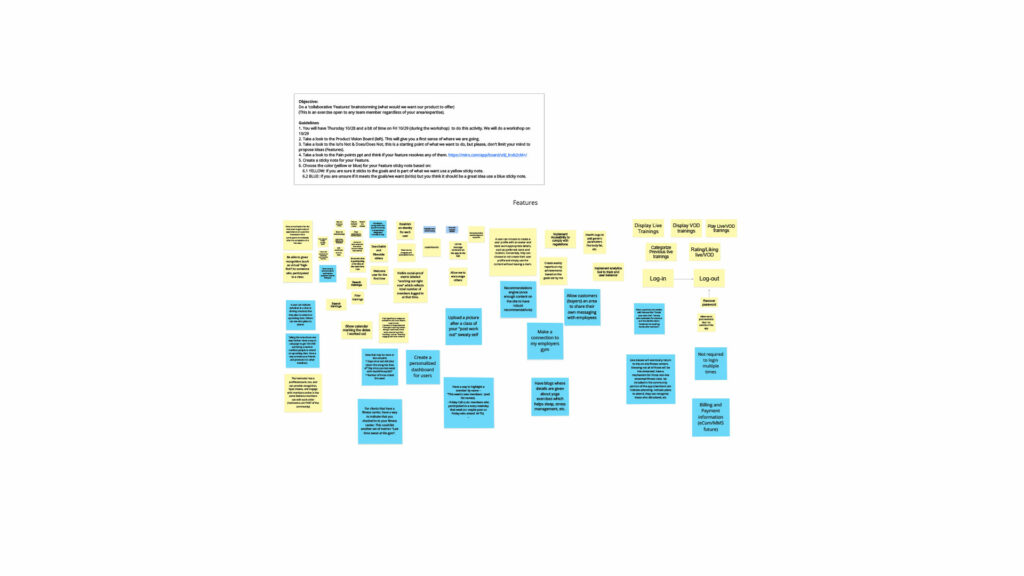
Brainstorming
We held a brainstorming session where the team generated new ideas around the HealthFitness app. In this session, very interesting ideas arose that the client hoped to have in the first version of the MVP written in the form of Pain Points and Jobs to be Done.

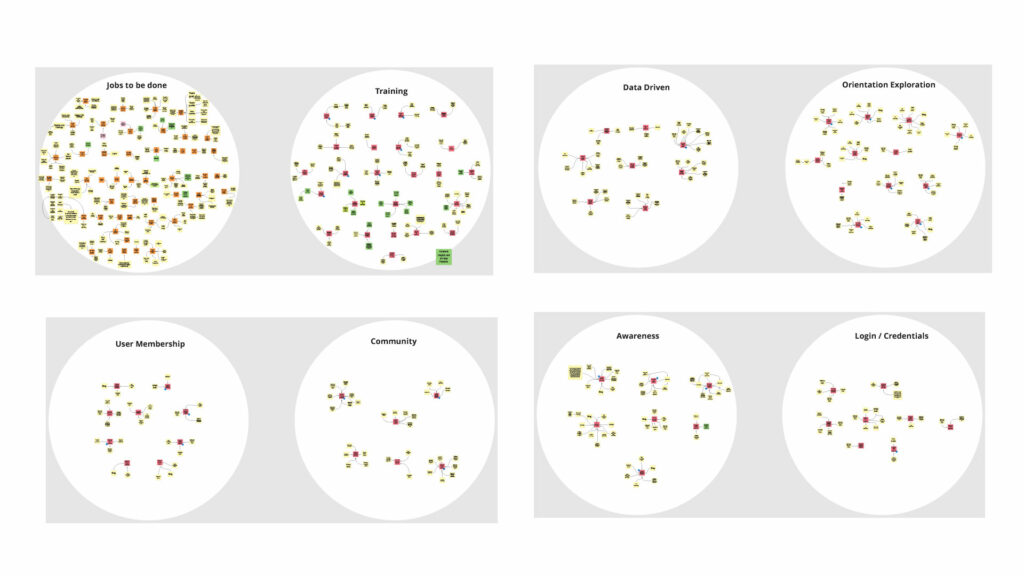
Spiders
With the brainstorm user centric design exercise we had a first approximation of the needs, objectives and tasks of the users. So I decided to create something that I call Spiders. The spiders are to give answers and solutions to the jobs to be done and the pain points with this formula:
I organized and put the jobs to be done and the pain points in circles of the stages of the Journey Map to generate a spider of solutions to each of the challenges. In this way we generate this graph with all the ideas solved by stage of the Journey.

Potential List of Features
Later we had the opportunity to do a Buy a Feature as in Honda Motorcycles, but in digital. This allowed us to prioritize the features that we wanted to make for the HealthFitness app MVP.
Top Features
With this prioritization, we once again made a matrix to understand which of these functionalities best met the needs of our users.
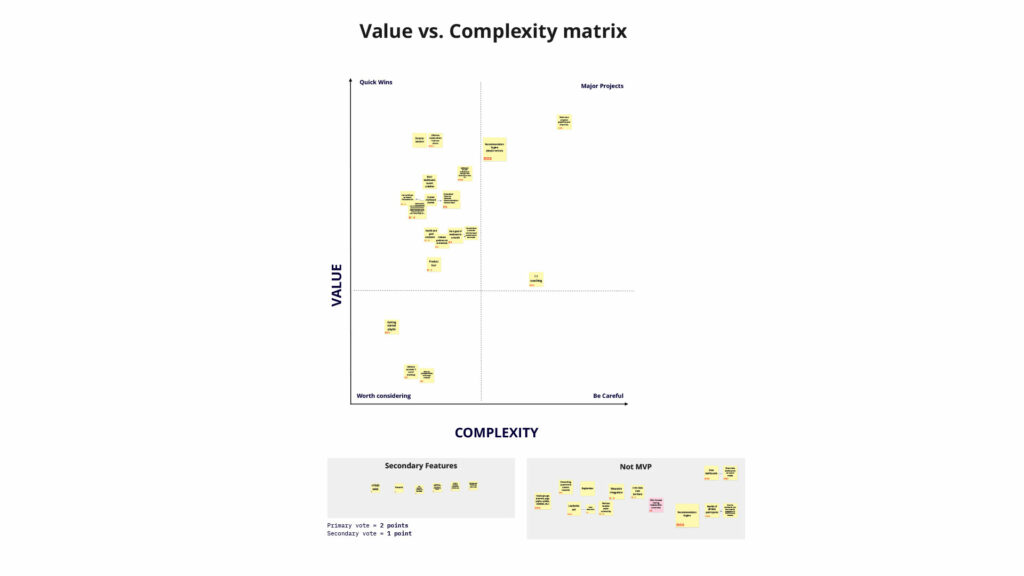
Value complexity Matrix
With this complexity matrix we prioritize and further refine the tasks to be performed within the HealthFitness app MVP. And this was the initial input to be able to start with the task of Wireframes and Prototyping.

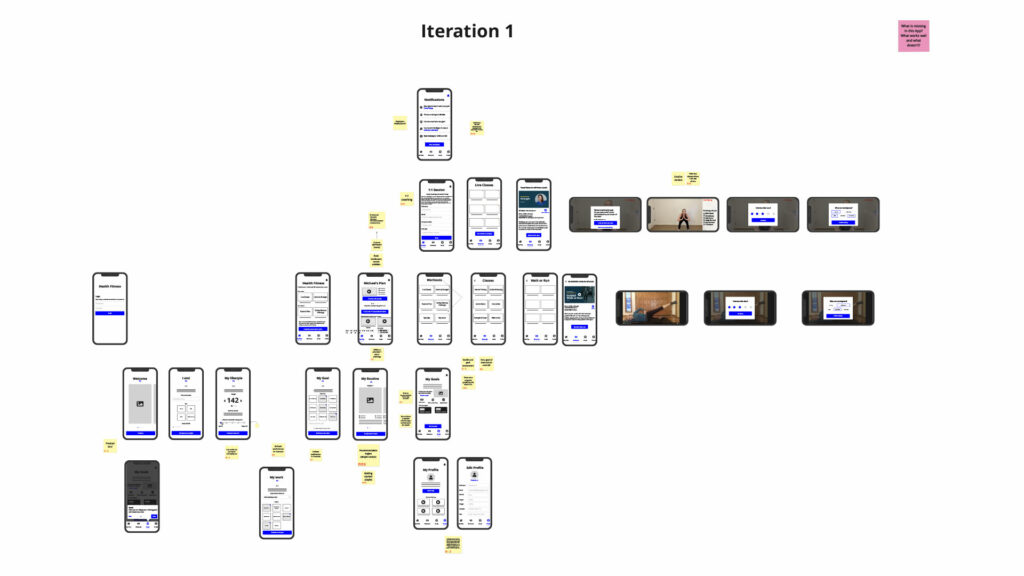
Wireframes
It began with the first draft of wireframes of the functionalities that would later pass to the MVP. With these wireframes we had a much clearer vision of what was going to be designed and developed later.

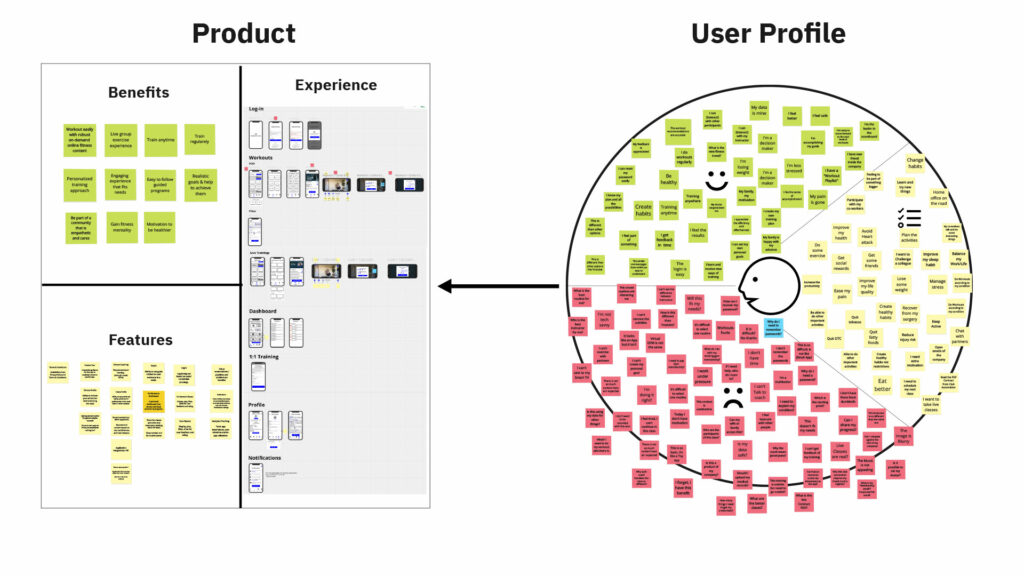
Value Proposition Canvas
With all the ideas I made a Value proposition canvas to verify the product Market Fit. This is one of the most interesting exercises as a strategic designer since it allowed me to have a clearer idea of the HealthFitness app. And we generated the product market fit that we were looking for from the beginning. On the one hand the product, the benefits, the features and the experience and on the other the jobs to be done, the pains and goals of our users.

Mockups
With all this process, the Mockups of the application were developed, which were in charge of Victoria Quevedo, the VD of the team. She did the screens and flows for each of the features.
Development and release
Finally, with all the work done through the SCRUM methodology and with the validations with users, we launched the app to the Apple Store and the Play Store. This was a great event because the whole process was very valuable to me.
The Results of HealthFitness app
We discovered, built and launched a health and fitness app for Trustmark users and their HealthFitness App in just 9 months.
We design and develop the apps for iOS Play Store and Android Play Store of the HealthFitness360.
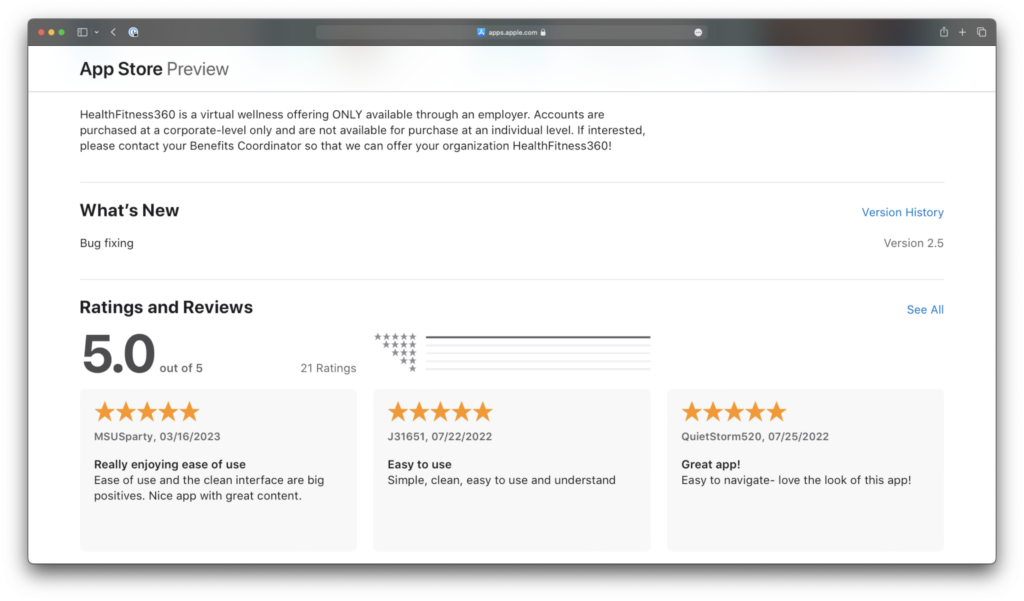
In the iOS app Play Store we have 5 star rating by our users.

What I did in HealthFitness app
- Design and moderation of Workshops
- Strategic design to understand the business goals
- UX persona analysis
- Accesibility (A11Y) definitions based on the WCAG 2.1 and AA criteria
- Wireflows and prototype for the Discovery
- Medium fidelity Wireframes
What I learned
- Focus can beat anything in this kind of developments
- Clarity from the start helps things go faster
- Whenever there is a good idea, it is better to launch it than to keep it.
Dates
October 19, 2021 and July 15, 2022
Tools that I used
HealthFitness app team
- Rubén Ávila H – Strategic and UX Designer
- Victoria Quevedo – Visual Designer
- Fager Barh – Tech manager
- Carlos Arteaga – Product manager
- Evguenia Stepanian – Delivery Manager
- Oscar Avilan – Back End Architect
- Fernando Portal – Mobile Architect
- Jeff Klein – Technical Owner
- Jennifer Cary – Project Manager
- Jeff Fitzpatrick – Product Owner
- Prince Kuman – Solution Architect
- Michael Sauer – UX and Design Lead